Lawful is a web app that builds trust by offering free legal questions answered by licensed attorneys, fostering confidence through transparent and accessible guidance
This study examines how individuals can access free legal advice, explore U.S. laws, and find the right attorney, all in one platform
Lawful was developed using Figma, Lyssna, Material Designs, and ClipChamp

There are very few services today that effectively connect attorneys with every day folks for free
People often hesitate to contact attorneys due to their infamous reputation for expensive services
No services offer a dedicated, intelligent AI chat platfor specifically deisgned for U.S. Law
How can we ensure the attorneys will respond within the advertised 24 hour wait period?
How do we get people to try out chat AI?
How can we keep the smart AI up to date as the law changes?
How can we create an “Ask a FREE Question” flow that is effective, easy to follow, and stylish?
How do we create an app wide experience that will keep users engaged and feel good about the experience after they’re done?
Why aren’t there more services like this?
Research and Development
More than
Interviews and surveys shaped Lawful’s develpment
Design Collaboration to further improve function and flow

Love the animation that plays while waiting for a reply!
Side nav is better here.
The main action is to
interact with the chat
When going through this flow,
I was a little confused about whether
all the information was required
All icons, layouts and spacing done with Material Design Kit standards

Lawful was developed in 10 months through a collaborative team environment
Personas

Takumi
Pain Points
A successful tax consultant seeking additional tools to better serve clients
- Takumi is looking for a tool that allows him to find up to date law changes in the tax sector
- It’s cumbersome for Takumi to search each state’s website and review all the updated laws while managing multiple clients who need his services.
Persona
Journey Map

Tammy
Pain Points
As a full-time travel blogger, she tries to prioritize local laws to stay compliant with where her vehicle park but finds it overwhelming
- Tammy struggles to find local and state laws when it comes to overnight and obscure areas to park
- She feels like a burden calling the police with her questions
Persona
Journey Map
Testing Methodology
Participants and Challenges
Participants
Ages 28-71
- Professions: Teachers, Doctors, Design Managers, Librarians, and Retirees
- 25 anonymous testers (provided by Lyssna)
Challenges
Will the testers be able to understand Lawful before laying eyes on it?
- Can Lawful be designed without any pain points?
- Can we direct users to what is more important on each page to reduce distraction?
Testing and Results
Testing
These were the methods used to gather user data
- Moderated on-site and remote testing
- A/B testing
- Design collaboration testing
Results and Revisions
Following the Jakob Neilson Scale, these are the top pain points that needed revisions:
- Color contrast strains eyes
- Icons have no labeling
- Buttons should have varying weights to highlight importance
- Advertise asking a question is free on the homepage
How feedback shaped Lawful
Version 1 and final product

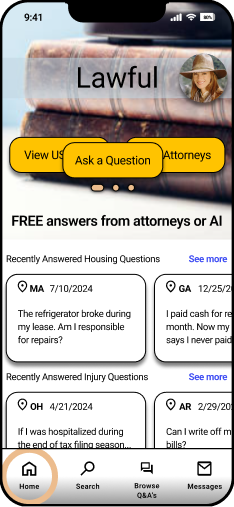
Mobile V1
This was a very basic design. It was unclear, hard to look at, hard to navigate, lack of labeling, and even weight in all buttons

Mobile V2
The final version addresses all the top issues: Color Contrast, labeling, button weights, and advertising Lawful’s free service

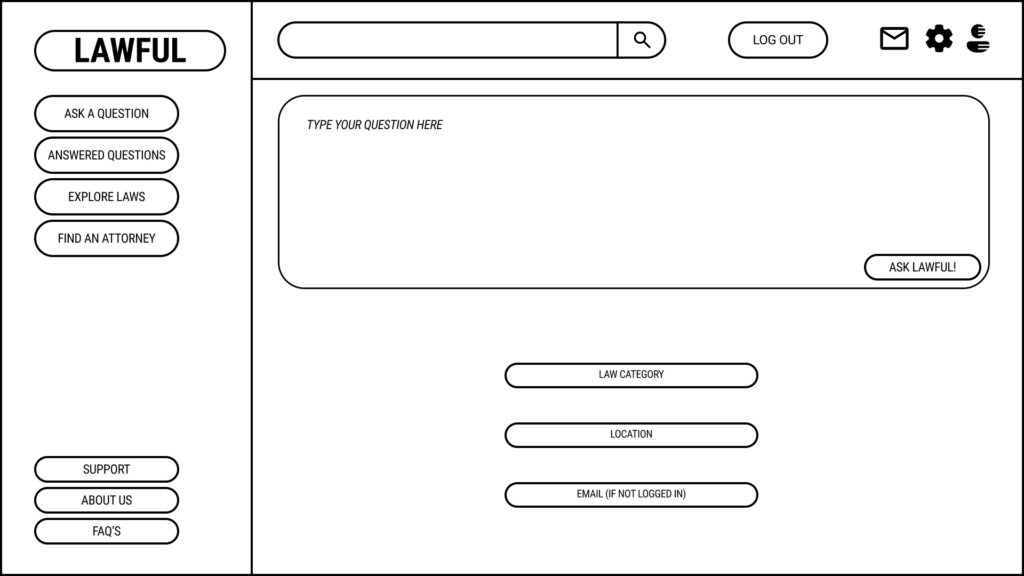
Desktop Wireframe
The wireframe of Lawful’s main feature mirrored Mobile V1, lacking explanations, with uneven button weight, and no mention of this service being free